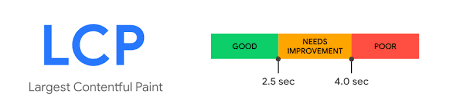
Understanding Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) has emerged as a pivotal metric in determining a webpage’s loading performance. In essence, LCP measures the time it takes for the largest element – whether it’s an image, video, or block-level element – to become visible within the viewport of a user’s screen during page load.
Importance of LCP
In today’s digital landscape, where user experience stands as a cornerstone of online engagement, LCP plays a pivotal role. Search engines, notably Google, increasingly prioritize websites that offer seamless and fast-loading experiences. Pages with a swift LCP tend to rank higher in search engine results pages (SERPs) as they enhance user satisfaction and reduce bounce rates.

Factors Influencing LCP
Several factors contribute to the optimization of LCP, ensuring a faster loading time for your web pages:
1. Optimized Images and Videos
Images and videos constitute a significant portion of a webpage’s content. Optimizing these media files by compressing them without compromising quality can substantially reduce LCP. Leveraging modern image formats like WebP and employing lazy loading techniques can also bolster LCP optimization.
2. Efficient Resource Loading
Efficiently loading CSS and JavaScript resources, along with prioritizing critical content, aids in expediting LCP. Minifying and deferring non-essential resources enable the primary content to render swiftly, thereby enhancing the user experience.
3. Content Delivery Networks (CDNs)
Employing CDNs strategically distributes content across servers worldwide, reducing latency and accelerating the delivery of assets to users. This distribution mechanism minimizes the distance between the user and the server, thereby optimizing LCP.
Strategies to Improve LCP
1. Prioritize Critical Resources
Identify and prioritize loading the most critical resources for rendering above-the-fold content. Ensuring swift delivery of crucial elements significantly contributes to an improved LCP.
2. Implement Caching Mechanisms
Leverage browser caching to store previously loaded resources locally. This enables faster retrieval upon subsequent visits to your website, thereby reducing LCP by eliminating the need for re-downloading.
3. Upgrade Hosting Services
Investing in reliable hosting services equipped with robust infrastructure and optimized servers can drastically enhance loading times and subsequently improve LCP.
4. Monitor and Analyze Performance
Utilize tools like Google’s PageSpeed Insights, Lighthouse, or other analytics platforms to continually monitor and assess your website’s performance metrics, including LCP. Such insights empower you to make informed optimizations.
Conclusion
Largest Contentful Paint (LCP) stands as a crucial element in website optimization, directly affecting user experience and search engine rankings. By implementing strategic measures to enhance LCP metrics, websites can significantly improve loading speeds, positively impacting user satisfaction and overall performance.
In conclusion, prioritizing LCP optimization alongside other core web vital metrics will contribute to creating a seamless and efficient browsing experience, ultimately propelling your website towards higher search engine rankings and improved user engagement.
Optimizing the Largest Contentful Paint is pivotal for improving website performance, user experience, and search engine rankings. Prioritizing the factors influencing LCP and implementing strategic optimization measures can significantly enhance a website’s loading speed, subsequently elevating its visibility and ranking on search engines.
Optimizing LCP for Seamless Web Experiences – Ambest Brandcom’s Approach
LCP, which stands for Largest Contentful Paint, holds immense significance in the realm of website design and development. Ambest Brandcom, a leading website design and development company in Mumbai, acknowledges the pivotal role that LCP plays in crafting user-centric and high-performing websites. Understanding the importance of this metric, Ambest Brandcom meticulously optimizes the loading performance of websites they create. By focusing on factors influencing LCP, such as efficient resource loading, optimized media content, and strategic delivery mechanisms, Ambest Brandcom ensures that the websites they design and develop offer seamless user experiences while adhering to the best practices for improved LCP metrics.